Hiệu ứng thị giác trong thiết kế
Hiệu ứng thị giác cực kỳ quan trọng trong thiết kế và truyền tải, thế nhưng nhiều người thường bỏ qua hoặc không chú ý đến điều này
1. Đo lường và kích thước thị giác
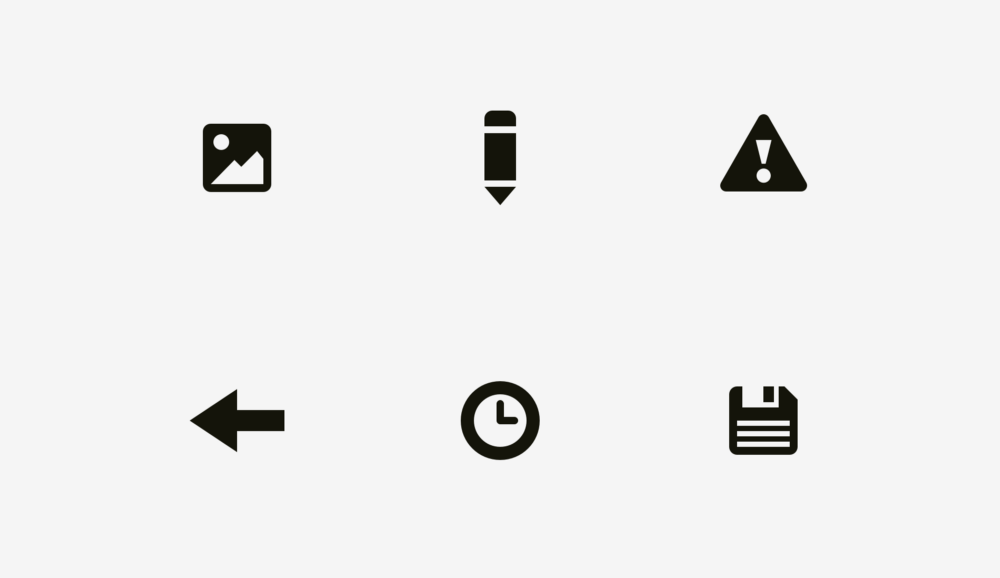
Làm thế nào người ta có thể sử dụng tính năng này trong thiết kế giao diện? Ví dụ, khi bạn đang tạo một tập hợp các icon, điều quan trọng là làm cho chúng đều cân bằng, không có icon nào quá nổi bật hoặc trông quá nhỏ. Nếu chúng ta đặt chúng bằng hình vuông, trông chúng sẽ không bằng nhau. Chúng ta nên sử dụng các icon có hình dạng khác nhau, bằng cách đặt các icon nhỏ hơn ngoài khu vực icon và chừa một khoảng trống giữa các khu vực icon. Để kiểm tra các hình có cân bằng hay không, bằng cách làm mờ chúng. Nếu các icon của bạn biến thành nhiều hoặc ít đốm hơn, thì chúng có cùng trọng lượng thị giác. Và dưới đây là một số icon cân bằng thị giác.
Những điều cần ghi nhớ
- Hiệu ứng thị giác là cách con người nhận thức được kích thước và ý nghĩa của một đối tượng mà không nhất thiết phải dựa vào kích thước pixel của nó.
- Hình tròn, hình thoi, hình tam giác và các hình dạng không vuông khác cần phải cao và rộng hơn để cân bằng thị giác với hình vuông.
- Khu vực dành cho icon cần có không gian riêng để cân bằng thị giác. Nó rất quan trọng để tạo nên sự đồng nhất cho bộ icon.
2. Căn chỉnh độ dài
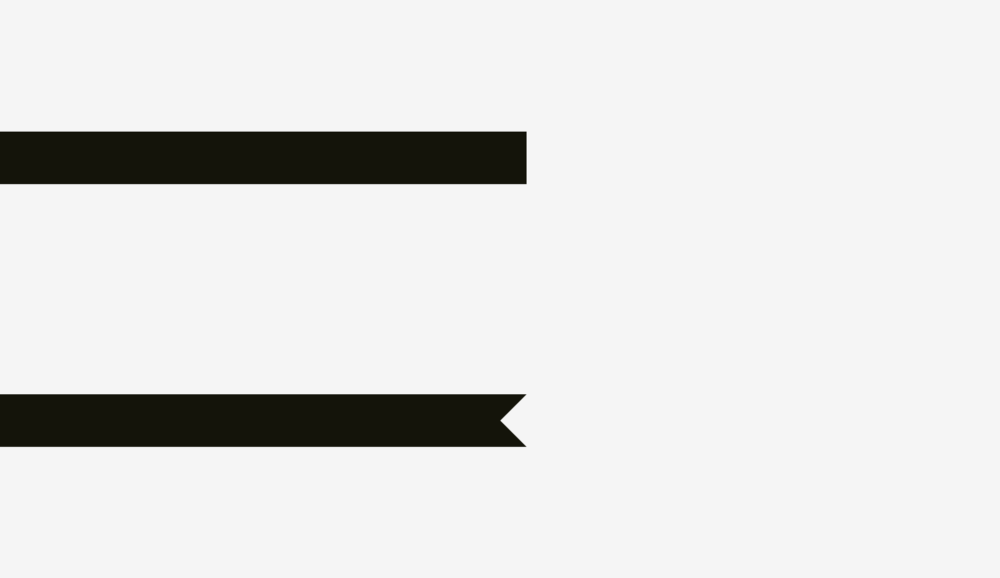
Căn chỉnh thị giác là nối tiếp của chủ đề cân bằng thị giác. Hãy xem các đường sọc bên dưới. Liệu chúng có dài bằng nhau?
Câu trả lời là “có”. Tuy nhiên, khi nhìn lần đầu, đường sọc dưới trông ngắn hơn phần trên.
Nếu bạn đang tạo ra một poster với sọc gấp dưới văn bản hoặc bạn đang đặt một dải “giảm giá” trên một thẻ sản phẩm trực tuyến, hãy lưu ý đến hiệu ứng thị giác. Các cạnh nhọn nên dài một chút so với phần còn lại của hình dạng, đặc biệt nếu đó là hình chữ nhật.
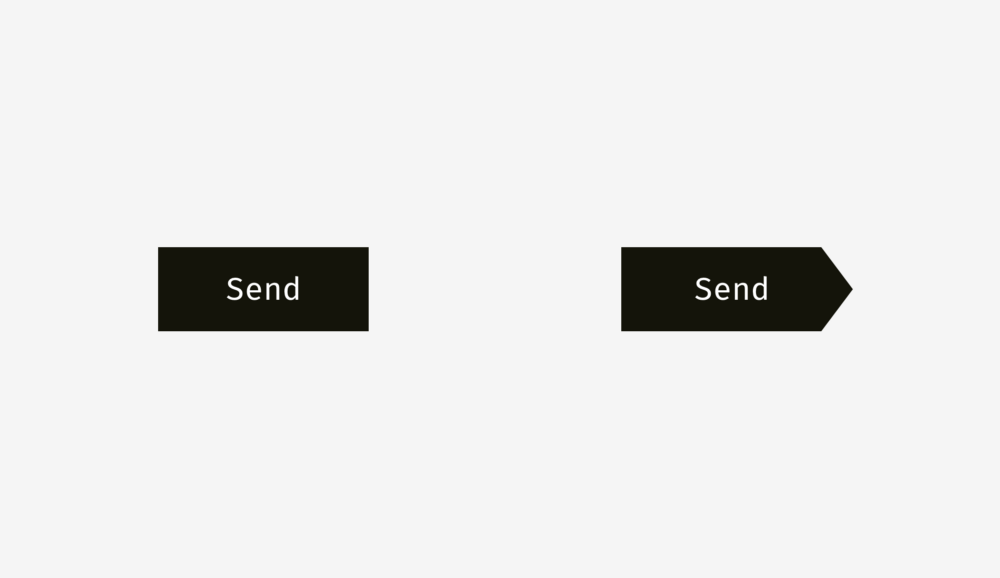
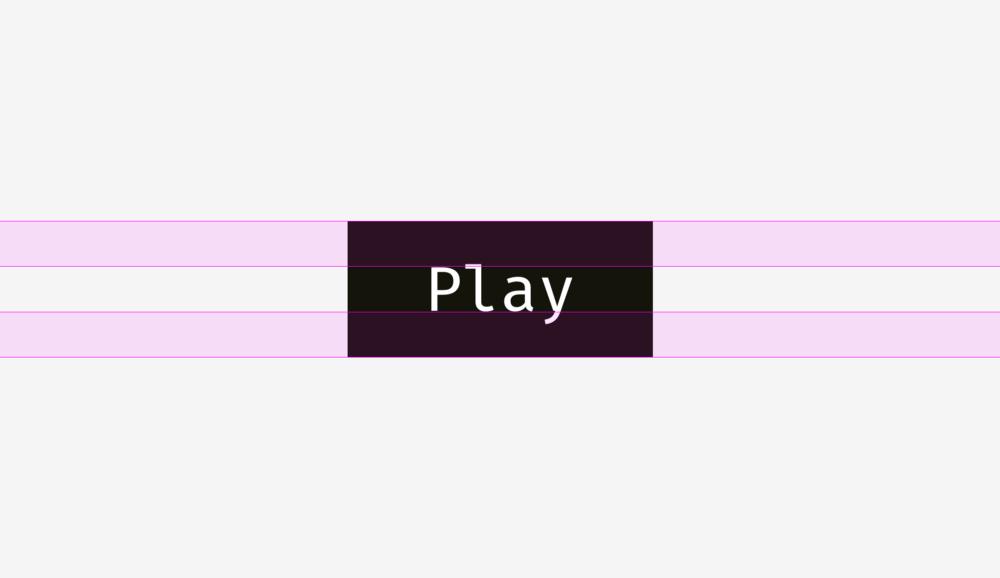
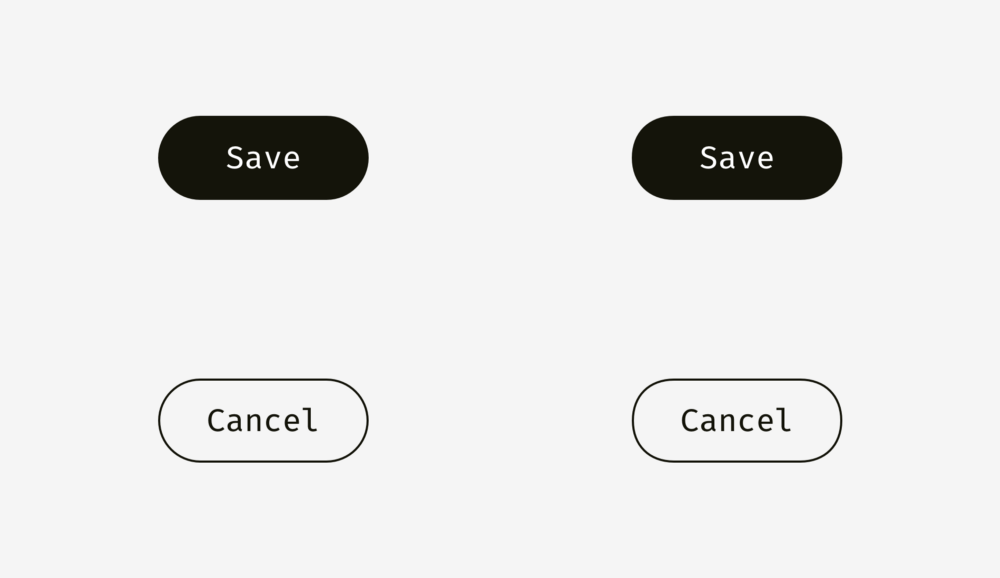
Và ở đây là cách tiếp cận khác của sự căn chỉnh – sự hiệu chỉnh button văn bản và icon. Nhìn vào các button bên dưới. Liệu văn bản có đang ở vị trí trung tâm?
Không chỉ các button văn bản được căn chỉnh về hàng ngang, mà còn có các căn chỉnh giữa chữ và nền. Phương pháp đầu tiên được sử dụng trong giao diện của nhiều hệ điều hành, trang web và ứng dụng khác nhau. Đó là căn chỉnh dựa trên chiều cao của một phông chữ hoa (được gọi là cap-height ). Nó bằng với chiều cao của chữ “H” hoặc “I”.
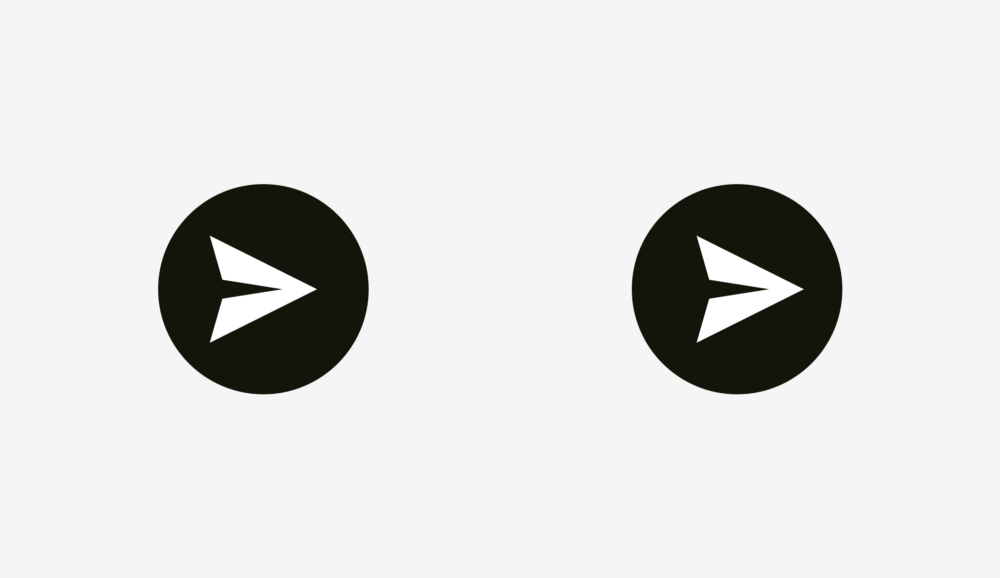
Đối với các button icon hơi khác so với các button văn bản. Hãy đặt icon “Send” trên nền button tròn. Biến thể nào trông cân bằng trực quan hơn?
Những điều cần ghi nhớ
- Hình dạng với các đỉnh nhọn phải lớn hơn hoặc dài hơn để cân bằng với các vật thể hình chữ nhật lân cận.
- Cap-height là phương pháp hiệu quả để định vị các button chữ trên nền.
- Một trong những cách hiệu quả để định vị chính xác một icon hình tam giác trên một nút là căn chỉnh nó trong vòng tròn bao quanh.
3. Bo tròn góc trong hiệu ứng thị giác
Làm thế nào chúng ta có thể ứng dụng hiện tượng này? Đó là áp dụng chúng vào việc bo tròn góc! Nếu bạn sử dụng tính năng bo tròn có sẵn trong các phần mềm chỉnh sửa đồ họa thông dụng, chúng sẽ không mang lại kết quả tốt về mặt thị giác.
Lợi ích chính của việc sử dụng các hình dạng như super ellipse là sự mượt mà của chúng. Mặt khác, những hình dạng phi tiêu chuẩn này rất khó để chèn vào một giao diện thực. Một trong hai nên kết hợp với nhiều SVG, bao gồm các công thức hoặc tập lệnh đặc biệt chuyển thành code hay sử dụng PNG như Apple đã làm cho icon ứng dụng của họ.
Đối với quá trình thiết kế chính, có một cách tinh chỉnh đơn giản cho các góc bo tròn. Bạn cần phải chuyển đổi các hiệu ứng bo tròn thành một đường viền, nhập chế độ chỉnh sửa hình dạng và di chuyển đường cong gần nhau hơn.
Những điều cần nhớ
- Bo góc tròn theo cách thông thường nhìn sẽ không tự nhiên, vì bạn có thể dễ dàng nhìn thấy tiếp điểm mà một đường thẳng đột nhiên biến thành một đường cong.
- Việc bo tròn góc chính xác cần có công thức đặc biệt hoặc điều chỉnh hình dạng theo cách thủ công.
••••••••••
© Thiết Kế & Truyền Thông Thương Hiệu IDEPHO
- Hotline: 03 9515 9515
- Địa chỉ: Số 10, Trần Phú, Hà Đông, Hà Nội
- Website: idepho.com








Xem thêm